
Photo texture kayu
Tuesday, April 17, 2007Trik kali ini daku akan membuat photo dengan efek texture kayu.
Tahap 1
Daku membuka photo yang akan di edit. lebih bagus lagi jika latar photonya gradasi.
Tahap 2
Menduplikasi photo dengan cara klik kanan pada icon photo yang ada di palet layer. beri nama photo hasil penduplikasian tersebut = Fibers ( caranya klik dua kali pada tulisan layer)

Tahap 3
Kemudian daku merubah kendali warna dalam toolbox (biasanya di sebelah kiri) dengan cara klik pada kendali warna. Warna Foreground menjadi = ( F3E2D3) Warna Background menjadi = (7E6147).
Tahap 4
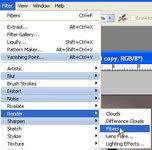
Setelah itu, bukalah dan klik menu Filter -> Render -> Fabers
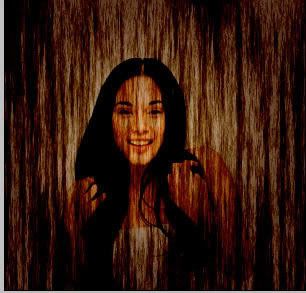
Dan hasilnya menjadi begindang bro.

Tahap 5
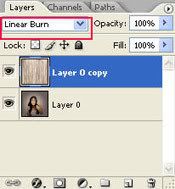
Kembali ke palet layer dan bukalah menu Blending Mode untuk layer Fibers ini, pilihlah dalam drop menu Linear Burn.
hasilnya akan seperti ini bro.
Tahap 6
Pilihlah photo pertama ( yang asli broer ... neng dian sosro). Kemudian bukalah menu Image -> Adjustments -> Hue / Saturation. Kalau daku nilai saturationya di kasih -40.
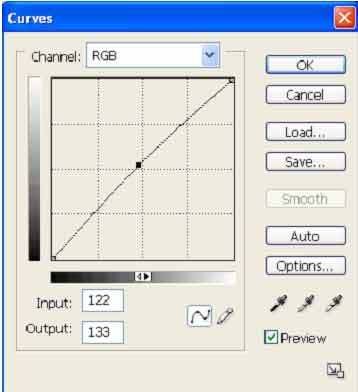
Setelah itu buka juga menu Image - > Adjustments -> Curves.
geser garis tengah di tengah yang melintang tarik ke atas ( binun deh .. coba aja klik di tengah garis , geserlah untuk mencari warna terang, geser2 ga meledak ko).
Entar hasil gambar si neng dian sosro ini jadi begindang.
Posted by Jaloee at 11:08 PM 10 comments
Trik Menganti Muka Bag 1
Thursday, April 12, 2007Yang paling menarik dari program Adobe Photoshop, bagi saya ialah merubah atau menganti kepala dan wajah. Makanya, sudah berapa banyak wajah saya, teman, bahkan mantan pacar di rubah. hehe...
Mungkin saya pribadi, ngak PeDe kali punya wajah sendiri.. pd hal udah segini cakepnya ( hehehe.. duh promosi)
Contoh

Ok. berikut ini cara mengunakan beberapa tool untuk mengedit atau menganti kepala seseorang ( gambar apa saja ) dengan yang lainya.
Tapi sebelum itu, kita namai dulu photo-photo di atas.
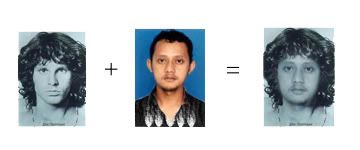
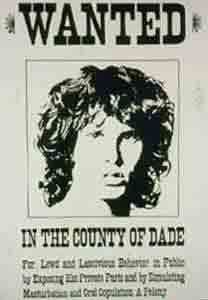
1. Jim Morrison = Vokalis bengal asal Londo The Doors
2. Adik angkatnya Richard Gere, kita namai saja Tukul
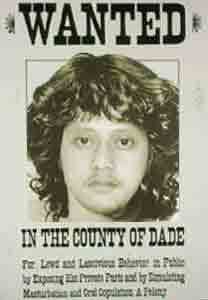
3. Setelah di edit, hmmm... cocok juga untuk jadi bintang sinetron ya.
kita namai saja Tukul Morrison.
4. Trik ini di khususkan untuk siapa saja yang secara basicli telah menguasai perintah-perintah Adobe Photoshop.
1. Ambil Gambar
Bukalah gambar yang akan di edit. Saya ngambil dua gambar, yakni Jim Morrison yang ingin saya gantikan mukanya dengan Tukul.
2. Pilih gambar atau elemen yang ingin diganti.
Banyak cara untuk menganti gambar atau elemen, namun saya pake trik memulai dari gambar yang akan diganti. dalam hal ini saya mulai dari gambar Jim Morrison. Dengan memakai Tool lasso , yang di gunakan untuk pemilihan muka si Jim Morrison.
a. Klik Tool Lasso.
b. Gambarlah mukanya dengan Tool lasso, maka akan kelihatan titik-titik hitam. lihat gambar

3. Drag - lah atau seret hasil pemilihan dengan Tool lasso tersebut ke mukanya si tukul.

4.Rubahlah ukuran gambar si Tukul ini, biar mukanya masuk pada pemilihan tersebut. dengan cara masuk ke menu Image - > Image Size , atau tekan Alt + Ctrl + I.
5. Setelah di kira-kira pas. tekan Ctrl + D (Deselect). Kemudian kita mulai lagi pemilihan dengan Tool Lasso, di mukanya si Tukul.hasilnya seperti gambar di bawah ini.

6. Balik lagi seperti cara no 3. Namun sekarang Drag atau seret kembali pemilihan di mukanya si tukul tersebut ke gambarnya si Jim Morrison. Dengan cara seret sambil menekan tombol Ctrl. hasilnya akan seperti gambar di bawah.

Kalau hasil gambarnya terlalu besar atau kecil gunakanlah Free Transform, dengan cara masuk ke menu Edit - > Free Transform.
1|2|
Read More......
Posted by Jaloee at 9:34 PM 4 comments
Labels: PHOTOSHOP
Trik Menganti Muka Bag 2
8. Add Layer Mask
Setelah merasa proposional antara muka si Jim Morrison dan muka tempelan si Tukul. kini kita main di layer, yakni menambah Mask Layer. Dengan cara tekan tombol Add Layer Mask.
Sebelum di tambah Mask Setelah di tambah Mask


9. Tool Brush dan warna default Hitam - Putih
Klik Brush Tool dan klik tombol D, agar warna default foreground dan background Hitam - Putih.


10. Menyapu gambar tempelan yang overlap.
Gunakan Tool Brush untuk mengoreksi gambar yang overlap, dalam kasus ini saya mengoreksi gambar si Tukul yang overlap dan yang saya anggap tidak perlu. ( antara jidat, leher dan sekitar pingir).

12. Menyamakan warna kulit kedua gambar.
Untuk meyamakan warna kulit antara si Jim dan si Tukul, pertama-tama pilihlah photo si tukul ( lihat gambar ). kemudian saya mengunakan Image - > Adjust -> Hue / Saturation. tandai Colorize dan Preview.


13. Walaupun setengah matang tapi lumayan jek.

14. Tambah Bumbu.


1|2
Read More......Posted by Jaloee at 9:17 PM 0 comments
Labels: PHOTOSHOP
Merubah Ukuran Gambar Dgn Adobe PhotoShop Cs 2.
Wednesday, April 11, 2007Sambil nunggu ilham atau idea dari langit, saya akan isi dulu dengan tulisan beberapa trik yang saya kuasai dari program Adobe Photoshop. Sukur-sukur ada mangfaatnya, kalau pun tidak ya ngak apa-apa. ini mah dalam rangka sambil nyelam mudah-mudah dapat ikan.
Untuk tip kali ini, kita akan mengecilkan ngambar dengan bantuan sofware ini. yuu kita mulai.
1. Buka Adobe Photoshop CS 2. - Adobe Photoshop yang saya pake.
2. Ambil Gambar yang akan kita kecil kan. dengan cara ; File -> Open.
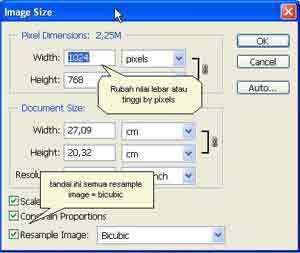
3  Setelah itu masuk ke menu Image -> Image Size lihat gambar
Setelah itu masuk ke menu Image -> Image Size lihat gambar
4. Kemudian masukan di samping kanan widh ; nilai gambar yang akan kita rubah. dan juga tandai semua radio button di bawahnya, tujuannya agar gambar yang akan kita perkecil atau perbesar ukurannya menjadi proposional. lihat gambar
Read More......
Posted by Jaloee at 12:43 AM 0 comments
Labels: PHOTOSHOP
Memperkecil Resolusi Gambar
Selain JavaScrips, Pernak-pernik yang membuat weblog kita lama tampil, gambar merupakan salah satu yang paling membuat weblog kita berat. terutama untuk gambar ber resolusi besar.
Sebenarnya banyak sofware yang berfungsi untuk mengecilkan resolusi gambar, namun di sini, kita akan mengecilkan resolusi gambar dengan bantuan Adobe Photoshop Cs 2. yuu kita mulai.
1. Seperti biasa buka gambar yang akan kita kecilkan resolusinya.
2. Setelah itu buka ; menu File -> Save For Web.
Setelah itu buka ; menu File -> Save For Web.
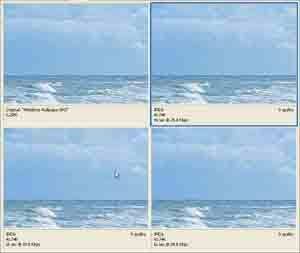
3. Kemudian pilihlah Tab 4-Up![]()
4. Pilihlah Resolusi gambar yang kita kehendaki, semakin kecil resolusinya semakin buram kulitas gambarnya. dan lihat keterangan tentang resolusi gambar di bawahnya. 
Ling terkait dengan tulisan ini. klik disini
Posted by Jaloee at 12:37 AM 0 comments
Labels: PHOTOSHOP
Trik Mempercepat Gambar di load
Mungkin kita punya gambar bagus, dan tidak ingin gambar kita di kurangi kualitas gambarnya. Tapi sayang , ketika gambar itu dipasang di weblog, waktu loading weblognya ketika di buka menjadi sangat lama. pada hal pengujung , menurut para pakar webmaster, jarang tahan untuk menunggu lama.
Solusinya ada teknik khusus, yakni menggunakan gambar seadanya dahulu (resolusi rendah) sampai seluruh halaman selesai di load. seteleah itu, gambar dengan resolusi tinggi baru tampil.
Caranya dengan menggunakan atribut LOWSRC.
Berarti yang harus kita lakukan atau yang harus kita miliki adalah membuat dua gambar, yang pertama gambar dengan resolusi tinggi dan yang kedua gambar resolusi rendah, dengan ukuran fixel gambar yang pertama dan kedua harus sama. - untuk cara membuat gambarnya klik disini.
Berikut cara penulisan kodenya ;
<IMG LOWSCR = "gambar_1" SCR = "gambar_2">
di mana "gambar_1" adalah file gambar dengan resolusi rendah dan "gambar_2" adalah file gambar dengan resolusi asli (tinggi).
Dengan cara demikian gambar kedua akan ditampil di atas gambar pertama dan hanya akan di tampilkan jika semua halaman weblog telah selesai di load.
Lihat terkait denga tulisan ini. klik disini
Read More......
Posted by Jaloee at 12:26 AM 0 comments
Labels: Sekedar Tip
Warna Warni
Monday, April 02, 2007Salah satu Keagungan Tuhan yang terkadang luput dari perenungan kita adalah adanya warna. Warna yang membuat tumbuh-tumbuhan, binatang, manusia, alam raya menjadi elok dan sedap di pandang mata. warna pula yang membedakan dan menjadi ciri khusus setiap mahkluk , benda
dan jenis, selain nama.
Karena warna, maka gambar dari seorang pelukis bisa kelihatan hidup. karena warna, rumah kecil pun bisa menjadi sangat mewah. bahkan warna dapat mempengaruhi mood atau perasaan seseorang. -dalam dunia psikologi di kenal istilah asosiasi warna, yang menunjukan bahwa terdapat hubungan antara sebuah warna dengan emosi yang di timbulkanya. ( lihat Karakter Warna )
Untuk itu, dalam membangun sebuah weblog pun, selain konten (isi), pernak-pernik, dan bentuk yang menjadi daya tarik pengunjung, perlu juga mempertimbangan warna yang akan di pilih, sembarangan memilih warna akan mengurangi sentuhan rasa bagi pengujung.
Warna apa yang cocok dan pas untuk sebuah weblog ? itu sebenarnya kembali kepada selera masing-masing, dan keberanian bermain-main dalam memadukan warna merupakan modal dasar untuk menemukan warna yang memukau untuk weblog kita. Namun ada satu hal yang harus menjadi standar baku, yaitu antara warna tulisan harus lebih terang dari latarnya.
Dan sekeder tip saja, untuk panduan dalam memadukan warna coba download sofware mini ini disini. mudah-mudahan dapat membantu. atau ingin mengetahui kode-kode warna, coba klik di sini. Dan bagi yang suka patroli mengunjungi teman-teman blogger, kemudian tertarik dengan warna weblog teman kita. ngak usah khawatir, terutama bagi penguna browser FireFox, download saja add-ons nya di sini. Dengan menambahkan add-ons tersebut, maka sekali klik pada warna situs atau weblog yang di anggap menarik, maka akan di ketahui kode warnanya. wassalam
Posted by Jaloee at 9:39 PM 2 comments
Labels: Sekedar Tip
Karakter Warna
Selama saya mengedit ini blog, yang paling lama dan menguras keringat adalah memilih warna yang cocok dan pas.
uuhk... sampe bolak-balik preview..btw sebagai selingan saja, saya jiblak uraian tentang warna dan karakternya yang ada di majalah Serial Rumah Spesial tentang Kombinasi Warna. Mudah-mudahan saja bisa menjadi reperansi, atau paling tidak sebagai info ringan.
Istilah-Istilah Dalam Warna
Value
Berkaitan dengan terang-gelapnya sebuah warna dari terang (light) - sedang (medium) - gelap (dark). ada juga yang menyebutnya tint ; dihasilkan dari penambahan warna putih pada sebuah warna. dan shade ; hasil dari penambahan warna hitam pada sebuah warna
Temperature
Berkaitan dengan hangat-dinginnya warna. Kuning, merah, orange adalah contoh warna-warna hangat, sedangkan warna dingin antara lain hijau, biru, ungu.
Intensity
Berarti kemurnian atau kecemerlangan warna, seperti pucat-cerah/mengkilap-tidak mengkilap yang berperan sebagai pembentuk mood . Warna yang intensitasnya kuat terasa segar, hidup, bersemangat. Sedangkan warna-warna yang intensitasnya rendah menghadirkan suasana tenang dan senyap.
Neutral
Merupakan warna-warna di luar lingkaran warna, terdiri atas warna hitam, putuih, dan abu-abu. Kelompok warna ini berfungsi sebagai jeda visual agar tidak terasa terlalu " penuh warna"
Karakter Warna
Karakter Tenang ( calm )
1. Terdiri dari warna-warna lembut yang elegan dan menjadikan terkesan luas, sejuk dan modern
2. Menciptakan suasan sejuk, dingin, menenagkan dan mengundang, membantu menyeimbangkan emosi dan menghilangkan stres, menimbulkan kesan effisien dalam ruangan.
3. Nuansa warna ini sesuai dengan individu yang berkepribadian tenang, pendiam, serius dan introvert.
Menyejukan dan menyenangkan
Memberi kesan ringan, luas dan terbuka, tenang dan tenteram
Membangkitkan imajiansi, meningkatkan sensitivitas, menimbulkan perasaan tenang dan damai
Menenteramkan, menciptakan suasana yang tenang dan meditatif
Memudahkan relaksasi, menyeimbangkan emosi, dan memberi rasa aman
Merupakan warna yang penuh ketenangan, menghadirkan keseimbangan, dan menciptakan rasa penuh keyakinan
Menciptakan suasana tenang, hening, dan elegan
Karakter Hangat ( warm)
1.Terdiri dari warna-warna natural dan warna-warna hangat yang mampu menghadirkan suasana yang hidup, hangat, nyaman, dan mengundang, memberi sentuhan dramatis atau kesan etnik kontemporer.
2.Menimbulkan perasaan akrab, hangat, tenteram, aman, dan nyaman.
3.Nuansa warna ini cocok untuk individu yang berkepribadian hangat, simpel, bersahabat, bersemangat, dan antusias.
Diasosiasikan dengan cinta, kehidupan, kekuatan, bersifat panas, dan menyala.
Menciptakan perasaan aman, nyaman dan harmonis, menimbulkan suasana akrab
Mengundang dan dapat membawa kehangatan
Menciptakan kehangatan, mengundang, membangkitkan energi dan kecerian, menimbulkan rasa aman dan mendorong kreativitas.
Menimbulkan kesan glamor dan mewah.
Hangat, akrab, dan memberi sentuhan etnik yang kuat.
Tip
1.Gunakan warna-warna yang sejenis value-nya atau sejenis intensitasnya sebagai penghubung warna-warna yang berbeda (warna terang dengan warna terang, warna-warna kelabu dengan warna-wama kelabu, dan lain lain). Agar tidak membosankan, tambahkan aksen yang kuat, misalnya gunakan sedikit warna gelap pada sekelompok warna-warna muda.
2.Jika menggunakan beberapa warna, bedakan dalam jumlah atau kuantitas pemakaiannya. Misalnya: warna hijau digunakan secara dominan, ditambah sedikit warna violet atau koral akan lebih menarik dibandingkan jika ketiga warna tersebut digunakan dalam jumlah atau kuantitas yang sama. Kuncinya: biarkan satu warna sebagai warna dominan, dan jadikan yang lainnya sebagai aksen atau warna pendukung.
3.Jika tempatnya sempit, hindari warna-warna gelap karena akan menimbulkan kesan semakin sempit dan menekan. Gunakan warna-warna terang untuk menimbulkan kesan luas.
Hati-hati
1. Terlalu banyak warna merah merangsang kemarahan dan agresivitas.
2. Terlalu banyak warna Orange akan merangsang perilaku hiperaktif.
3.Untuk warna kuning, bila pengunaanya kurang tepat akan menimbulkan kesan menakutkan.
4.Warna hijau selain warna alam yang menyegarkan di sisi sebaliknya bisa juga menimbulkan perasaan terperangkap.
5. Terlalu banyak warna biru bisa menimbulkan kelesuan.
6.Coklat bila terlalu banyak bisa menjadi berat dan kaku.
7. Terlalu banyak warna putih, bisa menimbulkan perasaan dingin, steril, kaku dan terisolir.
8. Hitam selain warna yang kuat dan percaya diri tapi juga merupakan warna lambang duka dan menimbulkan perasaan tertekan
9.Abu-abu selain menciptakan keheningan dan kesan luas, bisa juga dingin, kaku dan tidak komunikatif.
Sebenarnya masih banyak yang menarik tentang karakter warna di majalah itu, tapi sayang saya udah pegel nyecan nya. jadi sorry-sorry aja broer, sampe sini dulu. Mudah-mudahan kalau ada niatan lagi, saya lanjutin nyecanya. ( mendingan beli saja majalahnya, lumayan buat pegangan kalau mau bikin rumah..hehe bukan promosi ini mah ).
Link yang terkait dengan tulisan ini.
Read More......Posted by Jaloee at 12:08 AM 0 comments
Labels: Sekedar Tip

 Free donlot Buku seri Special Project dirancang dan disusun sedemikian rupa sehingga dapat dipakai sebagai cara mudah untuk menghasilkan karya baru yang profesional.
Free donlot Buku seri Special Project dirancang dan disusun sedemikian rupa sehingga dapat dipakai sebagai cara mudah untuk menghasilkan karya baru yang profesional.